Immagina di essere bloccato in un labirinto. Se ti dicessero che puoi scegliere un oggetto per aiutarti a trovare la via d’uscita, quale sarebbe? È probabile che tu chieda una mappa.
Ora immagina che il “labirinto” sia un corso eLearning che devi consegnare – da dove cominci? Come fai a far sapere a tutti i membri del tuo team cosa devono fare e quando devono creare il corso?
In questo caso, la ‘mappa’ è uno eLearning Storyboard, e stiamo per dirti tutto quello che devi sapere su questa parte spesso fraintesa del processo di creazione eLearning.
Cosa è un eLearning storyboard?
Come suggerisce il nome, uno storyboard racconta la storia del tuo corso di formazione. È un documento, una presentazione di diapositive o un prototipo in cui il progettista della formazione o lo sviluppatore della formazione delinea la struttura per il corso eLearning che deve creare.
I principi del design didattico dovrebbero guidare il processo di storyboarding. Questo aiuta ad organizzare e presentare il contenuto del corso in un modo che coinvolge lo studente, per esempio attraverso l’uso di dialogo e interattività. Oltre al contenuto scritto, il progettista della formazione dovrebbe considerare come connettersi visivamente con lo studente. Quali foto, icone, grafici, infografiche o animazioni supporteranno meglio gli obiettivi di apprendimento?
Crea uno storyboard per i corsi eLearning realizzati in iSpring Suite a un prezzo speciale per freelance!
Perchè usare un eLearning storyboard?
Ci sono molti validi motivi per usare uno storyboard di eLearning; alcuni sono ovvi, come pianificare il design del tuo corso eLearning, mentre altri, potresti non averli ancora presi in considerazione.
Diamo un’occhiata ai principali motivi per usare uno storyboard:
- Visualizzare il design della formazione. Un beneficio chiave dello storyboarding è lavorare su come apparirà e funzionerà il tuo corso nella sua forma finale. Puoi specificare quali immagini verranno usate, il tipo di interfaccia utente che verrà presentato allo studente, le animazioni e le interazioni che coinvolgeranno il tuo pubblico.
- Favorire la collaborazione in team. Usando uno storyboard, il vostro progetto di formazione può essere convalidato da un esperto in materia, un project manager, un grafico e altri membri del team, e qualsiasi cambiamento può essere incorporato prima che raggiunga la fase di sviluppo.
- Identificare i punti deboli nel design della formazione. Uno degli aspetti migliori dello storyboard è la possibilità di visualizzare come il tuo pubblico interagirà con la formazione e identificare eventuali punti deboli nel design. È probabile che troverai molte cose che possono essere migliorate o modificate, guardando lo storyboard dal punto di vista degli utenti.
- Risparmiare tempo. Creare uno storyboard potrebbe sembrare molto impegnativo quando pensi che potresti iniziare a sviluppare immediatamente il tuo corso eLearning e apportare le modifiche al volo.Lo storyboarding richiede tempo, ma è tempo ben speso. Far firmare l’intero progetto ti eviterà molti errori costosi in seguito se i cambiamenti maggiori avvengono dopo l’inizio dello sviluppo. A lungo termine, lo storyboarding farà risparmiare a tutti del tempo su progetti più grandi.
Tipi di storyboard
Non c’è uno storyboard uguale per tutti, ma ci sono alcuni tipi e metodi standard di storyboard che puoi usare come base e adattare come richiesto. Molti sviluppatori di corsi preferiscono Word e PowerPoint per costruire eLearning Storyboard, poiché sono strumenti accessibili e semplici da usare.
Analizziamo le opzioni principali e vediamo perché e quando è meglio scegliere ciascun tipo.
Word/Pages
Potresti prendere in considerazione l’utilizzo di uno storyboard in Word (noto anche come storyboard basato su testo) quando, come progettista della formazione, disponi di una risorsa di progettazione che gestisce la maggior parte della graphica.
Uno storyboard in Word è anche una buona scelta nei casi in cui l’aspetto visivo del corso sia già stato stabilito. Per esempio, la tua socità può usare un modello di slide con marchi e colori approvati, o ci sono stati precedenti corsi eLearning sviluppati di cui l’azienda è soddisfatta, e ci sono file modello disponibili.
Un altro elemento da considerare, è l’alfabetizzazione tecnica dei tuoi esperti in materia e dei revisori. Hanno difficoltà tecniche o poco tempo a disposizione? La maggior parte delle persone riesce ad aprire e rivedere un documento Word senza troppi problemi.
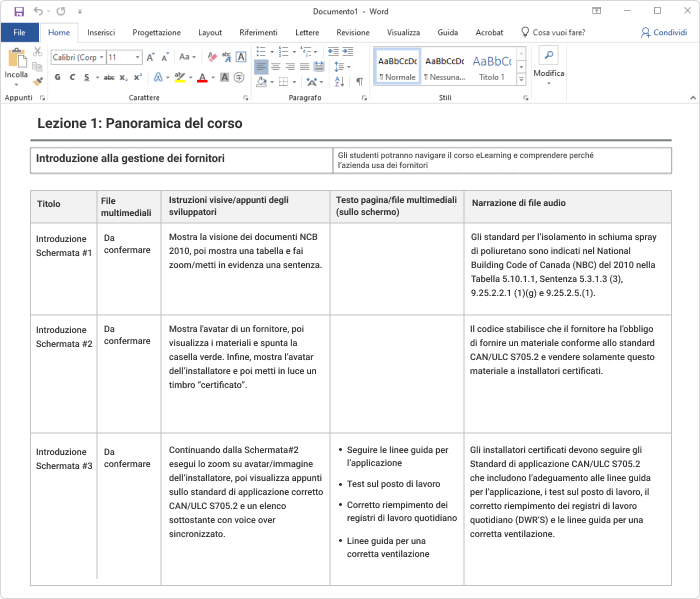
Gli storyboard di Word di solito hanno un layout di pagina orizzontale, con colonne e righe. L’immagine qui sotto è un buon esempio di come potrebbe apparire.

Qui ci sono molte informazioni importanti:
- Il titolo e il numero della schermata (#)
- File multimediali che verranno utilizzati in ogni schermata
- Istruzioni visive/Note dello sviluppatore (che includeranno commenti su come la grafica si comporta, come avanza la diapositiva, e dove lo studente sta andando dopo questa schermata)
- Testo della pagina/media (sullo schermo, che è qualsiasi testo che appare sullo schermo)
- File di narrazione audio: lo script che verrà usato per creare la voce fuori campo
PowerPoint/Keynote
Conosciuti anche come storyboard visivi, sono generalmente creati in PowerPoint. Per loro natura, questi si concentrano maggiormente su ciò che lo studente vedrà sullo schermo e possono aiutare a visualizzare e costruire elementi grafici e scenari.
Potresti considerare di utilizzarlo quando vuoi dare ai revisori un’immagine chiara di ciò che hai intenzione di mostrare sullo schermo. Se i tuoi revisori sono nuovi allo storyboardingSe i tuoi revisori non conoscono lo storyboard, o se i tuoi layout e la tua grafica sono diversi dallo standard usato nei corsi online precedenti, creare uno storyboard visivo può farti risparmiare molto tempo e lavoro. Potresti anche considerare l’uso di uno storyboard visivo quando tu, come sviluppatore eLearning, sei principalmente responsabile del layout e della grafica del corso.
Gli storyboard visivi di solito hanno un layout orizzontale. L’immagine qui sotto è un esempio di come potrebbe apparire.

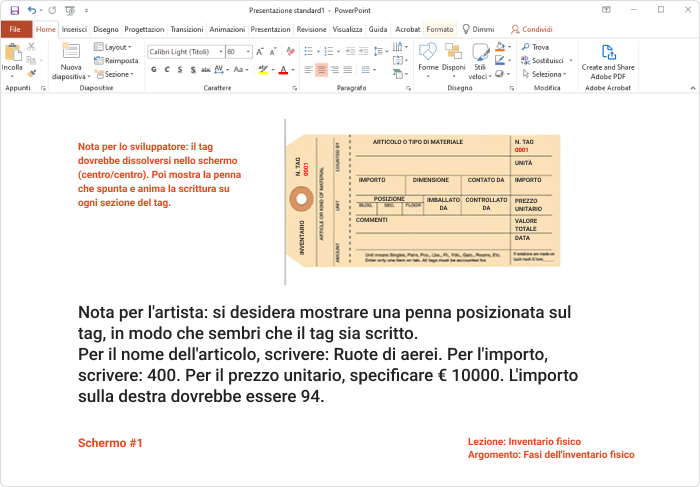
PPT storyboard: esempio 1
In questo esempio, abbiamo le seguenti informazioni (dall’alto a sinistra):
- Nota per lo sviluppatore: come vogliamo che l’azione si svolga sullo schermo
- Risorse immagini: segnaposto o immagine effettiva
- Nota per l’artista: quali risorse grafiche creare in modo che lo sviluppatore possa creare la scena
- Nome/numero della schermata
- Lezione e argomento
Altre cose che potresti includere in uno storyboard visivo sono indicazioni e pulsanti di navigazione e uno script di narrazione. È possibile usare immagini stock o SmartArt in PowerPoint per fornire semplici prototipi di grafici e infografiche.
Ecco un altro esempio di storyboard visivo:

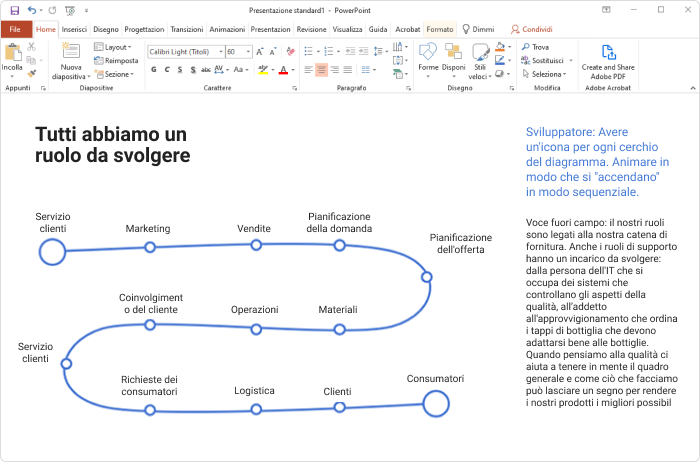
PPT storyboard: esempio 2
In questo esempio, abbiamo le seguenti informazioni (dal lato in alto a sinistra):
- Titolo della schermata
- Mockup grafico (sequenza temporale)
- Istruzioni dello sviluppatore
- Voce fuori campo/scrittura della narrazione
Nota che l’immagine di sfondo è già stata aggiunta alla diapositiva.
Prototipo
La prototipazione rapida è la costruzione di una versione approssimativa di una diapositiva o interazione completa di narrazione e animazioni. Invece di fare lo storyboard di quello che hai intenzione di fare, costruisci una versione veloce della slide e la presenti ai revisori per il loro feedback. Questo può essere fatto in uno strumento di authoring di eLearning, in un software per la prototipazione di UX o anche in Photoshop.
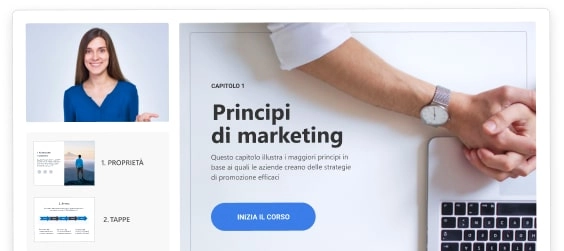
L’esempio seguente mostra un prototipo costruito in uno strumento di authoring.

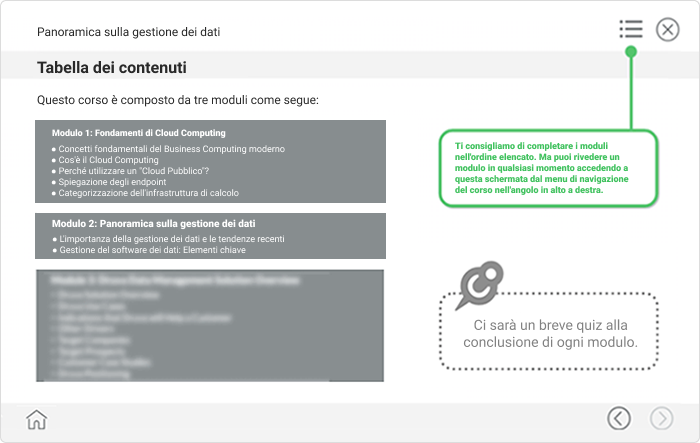
Esempio di prototipo
Quando potreste scegliere di prototipare? Quando è cruciale che i tuoi revisori sperimentino l’aspetto proposto del corso. Per esempio, se state costruendo un corso di grandi dimensioni per un nuovo cliente, è una buona idea all’inizio del processo costruire effettivamente alcune slide e interazioni, in modo che il cliente possa sperimentare la vostra visione di come sarà il corso.
Puoi anche scegliere di creare prototipi per interazioni complesse. Per esempio, se stai costruendo uno scenario abbastanza complicato e i tuoi revisori non hanno mai affrontato uno scenario, costruisci un prototipo in modo che possano sperimentarlo come farebbe un allievo. Facendo questo, usa il tuo team come un modo per ricevere il feedback degli studenti e aiutarli a perfezionare ulteriormente il contenuto o il layout.
Componenti di un eLearning storyboard
Abbiamo già visto negli esempi precedenti, alcuni dei componenti che possono essere inclusi in uno storyboard eLearning. Ecco un’analisi più dettagliata su quali sono i componenti principali e sui motivi per cui vorresti includerli.
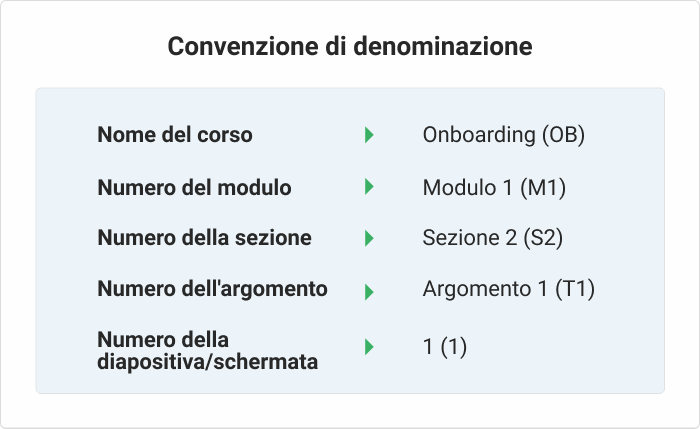
Numero diapositiva/schermata
Una convenzione di denominazione per le diapositive o le schermate ti aiuterà a essere coerente in tutti i tuoi progetti ed eviterà confusione per gli altri. Un esempio potrebbe essere qualcosa come “OB_M1_S2_A1_1”. Sembra confuso, vero? Analizziamo in frasi complete e vediamo se ha più senso.

Ora immagina quanto sarà più facile durante il processo di revisione se devi indirizzare il tuo sviluppatore per apportare una modifica su una specifica diapositiva o un revisore per ricontrollare una modifica.
A seconda della struttura del vostro corso, puoi trovare la tua convenzione di denominazione che meglio si adatta alle tu esigenze.
Titolo/nome diapositiva
Questo potrebbe essere la riga visibile del ‘Titolo’ della diapositiva, o potrebbe essere una descrizione della diapositiva, come “Salta slide”, “Chiudi slide”, ecc. Qualunque cosa usi, assicurati di mantenerlo coerente.
Testo ed elementi della schermata
Questo occuperà una quantità significativa di spazio nel vostro storyboard e di solito è la parte principale del contenuto del corso. Questo tipicamente include tutto il testo visibile sulla diapositiva e dovrebbe apparire esattamente come volete che sia scritto e nell’ordine in cui vorreste che fosse visualizzato.
Grafica e animazione
Puoi trovare immagini segnaposto, creare mockup grafici o semplicemente descrivere al designer/animatore quello che vuoi fare.
- Se possibile, utilizza le miniature delle immagini reali.
- Se usi un’animazione, fornisci una descrizione completa di ciò che l’animazione mostrerà, inclusi i tempi.
Navigazione
Potrebbe essere necessario descrivere il percorso che l’utente farà dopo aver fatto clic su un certo elemento sullo schermo, per esempio alla diapositiva successiva, alla diapositiva precedente, saltare a una diapositiva specifica, a un modulo popup, avviare un quiz, ecc.
Ramificazioni
I corsi eLearning più complessi spesso coinvolgono la ramificazione. Questo è quando una scelta che l’utente fa, determina la schermata successiva. Questa potrebbe essere una decisione per accedere ad ulteriori informazioni su un argomento, o la risposta che danno per una domanda o interazione. Qualunque sia il fattore scatenante, assicurati di spiegare chiaramente allo sviluppatore dove l’utente dovrebbe finire dopo.
Note per lo sviluppatore
Includi qui tutto ciò che aiuterà lo sviluppatore a tradurre ciò che è sullo storyboard nel contenuto eLearning.
Script di narrazione audio
Questo è il testo della narrazione che verrà usato nella voce narrante. Ti consigliamo di farlo firmare separatamente al proprietario del progetto per evitare inutili cambiamenti e complicazioni in seguito.
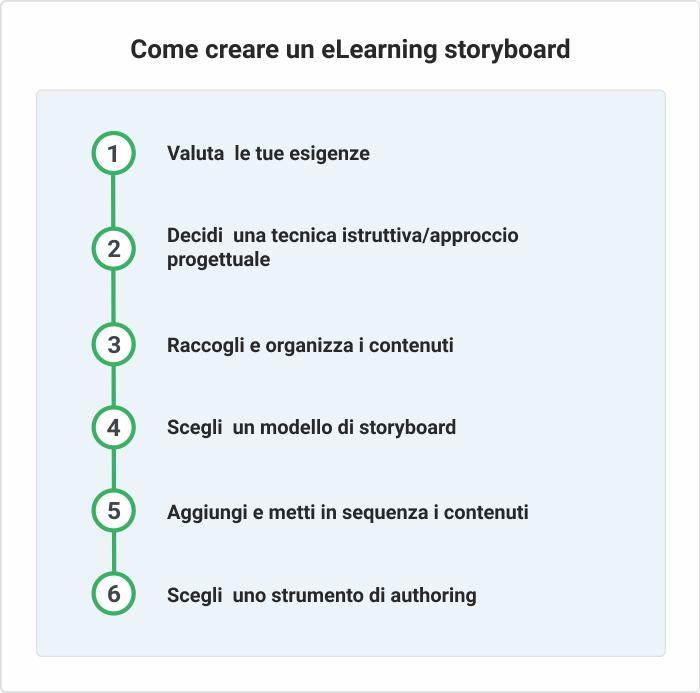
Come creare un eLearning storyboard
Ora che hai tutte le informazioni di base di cui hai bisogno, è tempo di metterci al lavoro e iniziare a creare il nostro storyboard di eLearning. Lo esamineremo passo dopo passo con esempi in modo che tu possa usarlo come riferimento quando inizi a creare uno storyboard online.

Punto 1. Valuta le tue esigenze
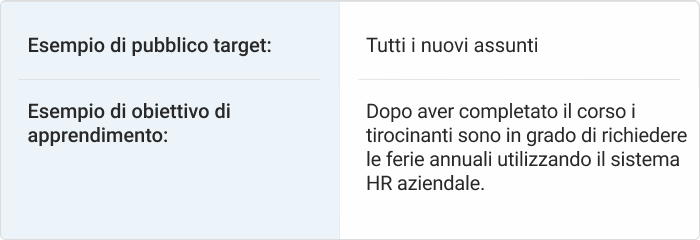
A seconda del tuo progetto, questo passaggio potrebbe essere già stato completato nella fase di analisi da un progettista della formazione. In questo punto si dovrebbe mirare a identificare il pubblico di destinazione e gli obiettivi di apprendimento.

Punto 2. Scegli una tecnica educativa/approccio progettuale
Ora è il momento di pensare a come presenterai il contenuto all’allievo. Vuoi presentarlo attraverso lo storytelling, un approccio basato su scenari, infografiche narrate, o una combinazione di diversi tipi di contenuto?
Se non hai ancora deciso come suddividere il corso in moduli, sezioni e argomenti, questo è il momento di farlo. Si spera che il risultato delle precedenti fasi di analisi sia uno schema del corso che tu possa sfruttare in questa fase.
Punto 3. Raccogli e organizza il contenuto
In questa fase, considera quali risorse hai a disposizione per lavorare. Quale materiale di riferimento o di apprendimento ti è stato fornito? Quali risorse sono disponibili, per esempio foto, grafici, tabelle, simulazioni software, ecc. È utile catalogare o archiviare questo materiale in una struttura di cartelle con convenzioni di denominazione che lo rendano facile da trovare e organizzare.
Dovresti anche decidere quali componenti hai bisogno di includere per raccontare la storia del tuo corso. Puoi fare riferimento alla sezione precedente per una lista consigliata.
Punto 4. Scegli un modello di storyboard
In base al lavoro svolto nei primi tre passaggi, dovresti essere pronto a decidere quale tipo di storyboard userai. Ricorda che puoi scaricare uno dei nostri modelli gratuiti per iniziare.
Punto 5. Aggiungi e metti in sequenza i contenuti
È qui che comincia il vero lavoro! Inizia ad aggiungere il tuo contenuto e a organizzarne la sequenza nelle schermate o nelle colonne di testo del tipo di storyboard scelto. Tieni conto dell’ordine dei contenuti e di quali argomenti devono essere presentati prima o dopo gli altri.
Aggiungi le interazioni, gli script, le progressioni, la navigazione, la ramificazione e i dettagli del design. Per esempio, quando l’allievo lascia una diapositiva, dove va a finire dopo? C’è più di un’opzione? Se è così, potresti aver bisogno di aggiungere opzioni di ramificazione al tuo storyboard.
Punto 6. Scegli uno strumento di authoring
Quando raggiungerai questo passaggio, avrai uno storyboard di eLearning completo e una buona idea sia dell’aspetto visivo sia del livello di interattività che verrà usato nel tuo corso. Ora è il momento di scegliere uno strumento di authoring. Questo è il software che darà vita alla tua idea, quindi assicurati di fare delle ricerche e scegliere uno strumento appropriato per il lavoro.
Potresti già avere in mente uno strumento di authoring o te ne è stato fornito uno dalla tua organizzazione. In caso contrario, è il momento di trovarne uno.
Quando scegli uno strumento di authoring, poniti queste domande:
- Mi aiuterà a sviluppare ciò che è nel mio storyboard in modo rapido ed efficace?
- Quali caratteristiche ha che mi renderanno la vita più facile?
Il mio storyboard contiene molte interazioni eLearning? Svilupparli può richiedere molto tempo. C’è qualcosa nello storyboard che potrebbe rallentare lo sviluppo? - Lo strumento di authoring mi aiuterà a farlo più velocemente?Forse hai una fantastica simulazione di dialogo nel tuo storyboard eLearning ma sei preoccupato di come lo sviluppatore la creerà.
Se vuoi creare bellissimi corsi interattivi, prova iSpring Suite. Si tratta di un toolkit di authoring che offre un ricco set di funzionalità per dare vita al tuo e-learning Storyboard in modo facile e veloce, basta richiedere una demo gratuita di 30 minuti. Con iSpring, puoi creare corsi basati su slide, quiz, simulazioni di dialogo, interazioni e tutorial video. Ottieni un periodo di prova di iSpring Suite ed esplora subito tutte le sue funzionalità.
Consigli per creare uno storyboard di eLearning efficace
Abbiamo trattato lo storyboard per l’eLearning in modo abbastanza dettagliato in questo articolo, ma concludiamo con alcuni suggerimenti per migliorare ulteriormente i tuoi storyboard!
Consiglio 1. Scegli un tema e uno stile coerenti per il tuo
eLearning storyboard
Se la tua organizzazione usa un aspetto, una modalità di interazione o un marchio specifici per altri materiali formativi, il tuo storyboard dovrebbe indicare come ciò si rifletterà nei corsi eLearning.
Consiglio 2. Usa un modello di storyboard
I modelli di storyboard possono farti risparmiare tempo e risorse. Usando un modello di storyboard gratuito di iSpring come base, puoi sviluppare il tuo modello principale da riutilizzare per futuri progetti eLearning. Questo ti permette di riutilizzare certi elementi che sono unici per il design del tuo corso, per esempio, pagine introduttive del corso creative o interazioni di slide interessanti.
Consiglio 3. Punta all’aspetto visivo
L’aggiunta di elementi visivi può trasmettere a colpo d’occhio il modo in cui il tuo corso si presenterà agli studenti.
Consiglio 4. Rivedi i contenuti con gli esperti in materia
Lo storyboard è un modo semplice per includere i tuoi esperti in materia nel processo di sviluppo. È fondamentale ottenere il loro feedback sullo storyboard prima di iniziare a sviluppare il corso eLearning.
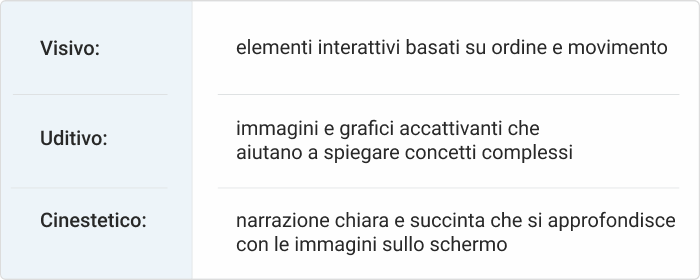
Consiglio 5. Cerca di soddisfare diversi tipi di studenti
Le persone imparano in modi diversi, quindi cerca di combinare diverse modalità di apprendimento nel tuo storyboard per soddisfare le preferenze di apprendimento visivo, uditivo e cinestetico. Esempio:

Consiglio 6. Concentrati sugli obiettivi formativi
Scrivere dei contenuti per gli obiettivi formativi che ti sei prefissato, aiuterà a mantenere il tuo flusso di eLearning Storyboard naturale e il tuo pubblico concentrato. Ricorda di spiegare ogni argomento, rendere chiara l’idea, concentrarsi sui punti chiave, e usare un linguaggio semplice con un focus sull’inglese semplice.Frasi brevi, esempi e domande sono tutte buone cose da includere. Quando hai finito il tuo storyboard, rivedilo per assicurarti che il tuo contenuto copra tutti gli obiettivi di apprendimento.
Conclusioni
Ci auguriamo che questo articolo ti abbia aiutato a dare il via al tuo processo di creazione di uno storyboard. Ricorda questi punti chiave per assicurarti che il tuo primo storyboard sia memorabile.
- Identifica i tuoi “perchè”. Tenere a mente i motivi per l’utilizzo di uno storyboard di eLearning, ti aiuterà durante tutto il processo.
- Usa lo strumento giusto per il tuo progetto. Scegliere il tipo corretto di modello di storyboard renderà l’intero processo molto più facile.
- I componenti sono fondamentali. Uno storyboard è buono quanto la somma delle sue parti. Se ti manca un componente importante, non racconterà l’intera storia, quindi scegli con attenzione cosa includere.
- Mantieni gli obiettivi formativi in primo piano. Controlla sempre che il contenuto dello storyboard di eLearning sia centrato su un obiettivo formativo. Se non lo fa, chiediti perché lo stai includendo.
Se hai domande o suggerimenti su ciò che rende eccezionale uno storyboard, ci piacerebbe sentire i tuoi commenti qui sotto.